Automating a Sass Color Palette Reference Page
May 17, 2015
Sass variables are great for defining colors in large projects. By following the common pattern of including them in a _variables.scss partial it makes it easier for developers to manage. It’s also helpful to include an index page for displaying the color names and values as a reference for the team and the client.
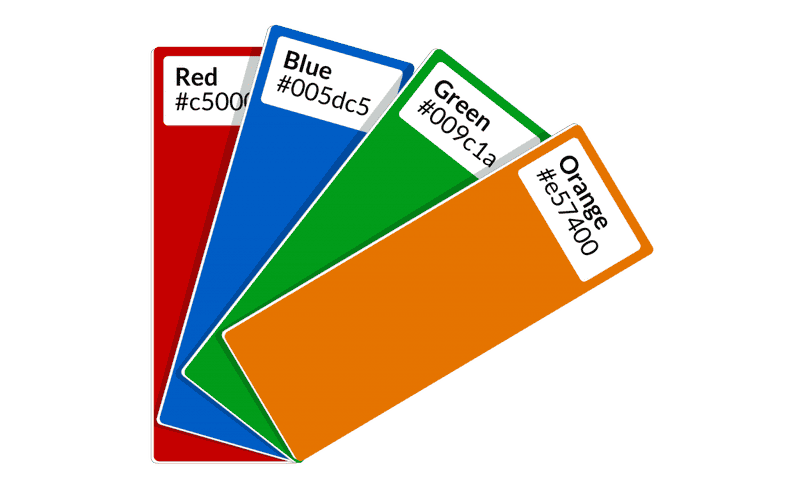
- Red :
#c50000 - Blue :
#005dc5 - Green :
#009c1a - Orange :
#e57400
However sometimes maintaining a color index page can be overlooked causing it to become outdated which leads to inconsistencies in the project.
Below is a Sass @each loop that creates classes for each color and displays the key and value in pseudo elements in order to automate the maintenance of a color index page.
The html simply looks like this:
Here the colors are stored in a $map. So the @each loop cycles through the colors and creates a unique class using the color’s name and value.
So whenever a color variable is updated in the SCSS file and recompiled, the classes will automagically be updated to display the new color value! (Of course the html would have to be revised as well when colors are added or removed. )